RudderStack lets you send your event data to Vero via the cloud mode.
Identify
The identify call lets you identify a user and associate them to their actions. It also lets you record any traits about them like their name, email, etc.
RudderStack sends the identify events to Vero via their users endpoint to create, update, and manage your user records and their subscription status.
A sample identify call is shown below:
rudderanalytics.identify("1hKOmRA4GRlm", { "email": "alex@example.com", "gender": "Male", "randomKey": "randomData"})Supported mappings
The following table lists the mapping of the RudderStack traits to the corresponding Vero properties:
| RudderStack trait | Vero property | Presence |
|---|---|---|
userId or anonymousId | id | Required. |
email | email | Optional |
traits | data | Optional |
context.os.name | channels.platform | Optional |
context.device.token | channels.address | Optional |
context.device.name | channels.device | Optional |
context.timezone | timezone | Optional |
context.locale | locale | Optional |
context.userAgent | userAgent | Optional |
email is an optional field. However, if it is absent, Vero will not be able to send any emails to the user, so it is recommended to have this trait in the event.userId is absent, RudderStack maps anonymousId to Vero's id field to create or update the user.Track
The track call lets you capture user events along with the properties associated with them.
RudderStack sends the track events to Vero via their events/track endpoint to track events for a specific user based on the actions they take. If a user profile does not exist, Vero will create one.
A sample track event is as shown:
rudderanalytics.track("Product Viewed", { SKU: "P001", "revenue": 77.6, "currency": "USD", "review_id": "R1619" })Purchased Item, purchased item, and purchased_item as the same event.Supported mappings
The following table lists the mapping of the RudderStack properties to the corresponding Vero properties:
| RudderStack property | Vero property | Presence |
|---|---|---|
userId/anonymousId | identity.id | Required |
event | event_name | Required |
email | identity.email | Optional |
properties | data | Optional |
Unsubscribing and resubscribing users
RudderStack supports unsubscribing and resubscribing users in Vero by passing the userId in the track call, as shown:
rudderanalytics.track("unsubscribe", { userId: "1hKOmRA4el9Zt1WSfVJIVo4GRlm"})Page
The page call lets you record your website's page views with any additional relevant information about the viewed page.
RudderStack sends the page events to Vero via their events/track endpoint.
A sample page call is shown below:
rudderanalytics.page( "Cart", "Cart Viewed", { path: "/best-seller/1", referrer: "https://www.google.com/search?q=estore+bestseller", search: "estore bestseller", title: "The best sellers offered by EStore", url: "https://www.estore.com/best-seller/1" });Screen
The screen call lets you record whenever your user views their mobile screen, with any additional relevant information about the screen.
RudderStack sends the screen events to Vero via their events/track endpoint.
A sample screen call sent via the Android SDK is as shown:
MainApplication.rudderClient.screen("Home Screen", RudderProperty() .putValue("prop_key","prop_value"));Alias
RudderStack sends the alias events to Vero via their users/reidentify endpoint to change a user's identifier (id).
A sample alias call is shown below:
rudderanalytics.alias("userId", "previousId");Supported mappings
The following table lists the mapping of the RudderStack properties to the corresponding Vero properties:
| RudderStack property | Vero property | Presence |
|---|---|---|
userId | new_id | Required |
previousId | id | Required |
Adding and removing tags
RudderStack supports adding and removing tags to all the identify, track, page, and screen calls by passing them via the integrations object. An example snippet is shown below:
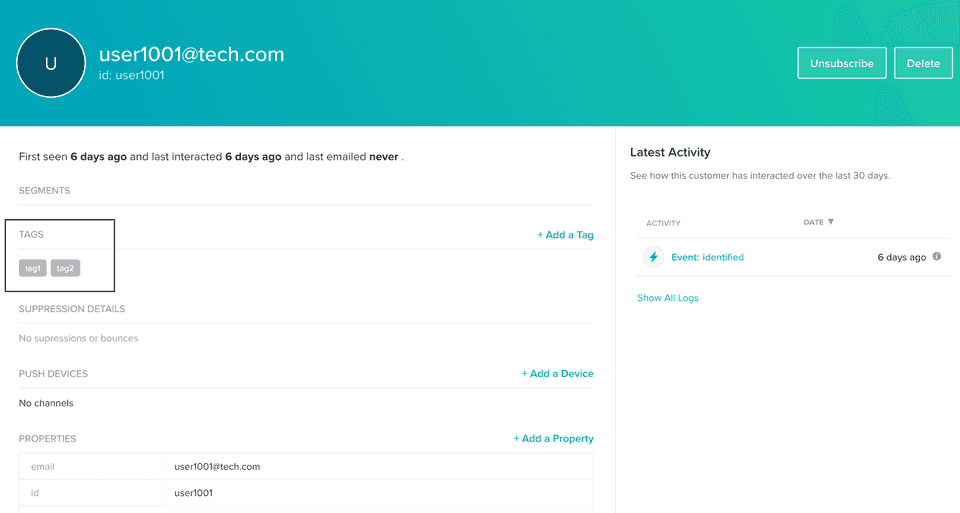
rudderanalytics.identify( "1hKOmRA4GRlm", { email: "alex@example.com" }, { integrations: { Vero: { tags: { add: ["tag1", "tag2"], remove: ["tag3"] } } } });You can then view the updated tags associated with that user in the Vero dashboard, as shown:

Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.