Mouseflow is a behavior analytics platform that gives you deeper insights into your users' product journey.
RudderStack supports Mouseflow as a destination where you can send your event data seamlessly.
Getting started
RudderStack supports sending event data to Mouseflow via the following connection modes:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | Supported | - | - |
| Cloud mode | - | - | - |
https://cdn.mouseflow.com/ domain. Based on your website's content security policy, you might need to allowlist this domain to load the Mouseflow SDK successfully.Once you have confirmed that the source platform supports sending events to Mouseflow, follow these steps:
- From your RudderStack dashboard, add the source. Then, from the list of destinations, select Mouseflow.
- Assign a name to the destination and click Continue.
Connection settings
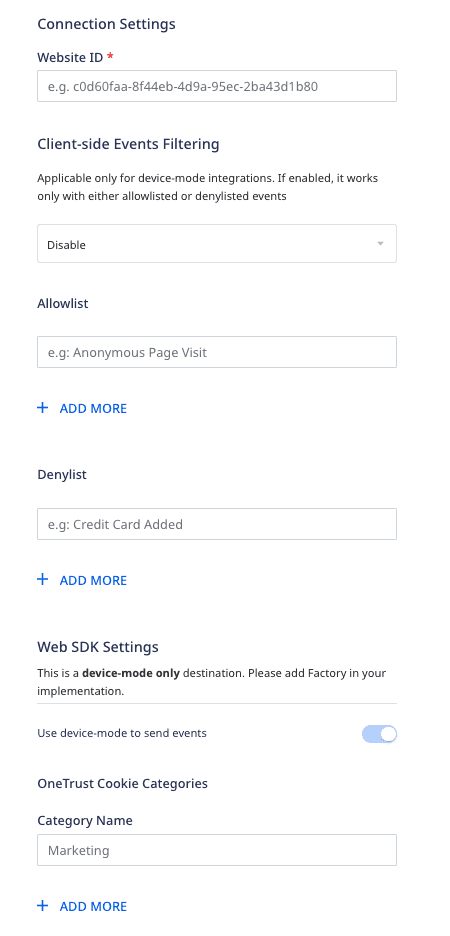
To successfully configure Mouseflow as a destination, you need to configure the following settings:

- Website ID: Enter your Mouseflow website ID.
- Client-side Events Filtering: This setting lets you specify which events should be blocked or allowed to flow through to Mouseflow.
- Use device mode to send events: As this is a device mode-only destination, this setting is enabled by default and cannot be disabled.
- OneTrust Cookie Categories: This setting lets you map OneTrust cookie/consent groups to RudderStack's consent purposes.
Identify
The identify call lets you identify a visiting user and associate them to their actions. It also lets you record their traits like name, email address, etc. and send this information to Mouseflow.
A sample identify call is shown below:
rudderanalytics.identify("1hKOmRA4GRlm", { "email": "alex@example.com", "city": "New Orleans", "favouriteColor": "Red"})Supported mappings
RudderStack maps the following user traits to the corresponding Mouseflow properties:
| RudderStack property | Mouseflow property | Presence |
|---|---|---|
userId / traits.email / anonymousId | _userName | Required |
traits | setVariable | Optional |
Identifying a user
RudderStack sends the userId / email / anonymousId to Mouseflow as _userName via the identifying a user method, as shown:
mouseflow.identify(_userName)Setting custom variables
You can also send the user details present in the traits as key-value pair to Mouseflow. RudderStack passes them as custom variables to Mouseflow, as shown:
_mfq.push(["setVariable", _key, _value])integrations object. Refer to the Setting custom variables via the integrations object section below for more information.The following snippets highlight how the data in the sample identify call above is sent to Mouseflow:
// Sending userIdmouseflow.identify("1hKOmRA4GRlm");
// Sending user traits as custom variables_mfq.push(["setVariable", "city", "New Orleans"]);_mfq.push(["setVariable", "email", "alex@example.com"]);_mfq.push(["setVariable", "favouriteColor", "Red"]);Track
You can use the RudderStack track call to set tags or custom variables in Mouseflow.
A sample track call is as shown:
rudderanalytics.track("Product Clicked",{ "price": 100, "quantity": 10,})Setting custom tags
RudderStack lets you set a custom tag to a user recording by using Mouseflow's Tagging a recording method.
track event name as the custom tag.The below table highlights the property mapping:
| RudderStack property | Mouseflow property | Presence |
|---|---|---|
event | _tag | Required |
In the sample track call above, RudderStack sets Product Clicked as the custom tag by passing it to Mouseflow in the following way:
_mfq.push(["tag", "Product Clicked"]);Setting custom variables
RudderStack also lets you pass the track event properties as custom variables to Mouseflow in the form of key-value pairs.
In the sample track call above, RudderStack sets price and quantity as the custom variables, as shown:
_mfq.push(["setVariable", "price", "100"]);_mfq.push(["setVariable", "quantity", "10"]);integrations object. Refer to the Setting custom variables via the integrations object section below for more information.Page
The page call lets you send the path of the web page viewed by the user to Mouseflow.
A sample page call is shown below:
rudderanalytics.page({ path: "/test_browser.html",});RudderStack sends the page-related information like the path or the page URL to Mouseflow using the Adding a virtual pageview method, as shown:
_mfq.push(["newPageView", _virtualPath]);Supported mappings
You can customize the page-related details sent to Mouseflow by passing the values in the properties.path field. RudderStack then maps these details to the _virtualPath parameter before sending them to Mouseflow, as highlighted in the below table:
| RudderStack property | Mouseflow property | Presence |
|---|---|---|
properties.path / context.path | _virtualPath | Required |
The following snippet highlights how RudderStack sends the data in the sample page call above to Mouseflow:
_mfq.push(["newPageView", "/test_browser.html"]);Setting custom variables via the integrations object
RudderStack enables you to send custom variables to Mouseflow via the identify and track calls by passing them via the integrations object.
A sample identify call highlighting this feature is shown below:
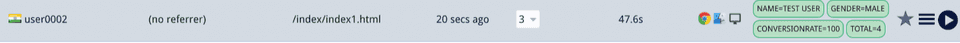
rudderanalytics.identify( "1hKOmRA4GRlm", { name: "Test User", gender: "Male", }, { integrations: { All: true, Mouseflow: { customVariables: { conversionRate: "100", total: 4, }, }, }, });The corresponding Mouseflow dashboard view containing these custom variables is shown below:

FAQ
Where can I find the website ID in Mouseflow?
To get the website ID in Mouseflow, follow these steps:
- Log into your Mouseflow dashboard.
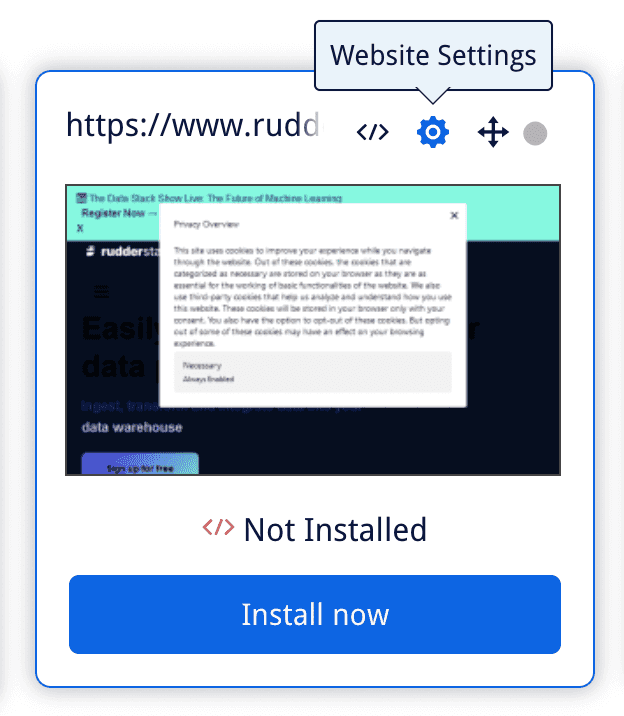
- Click the Website Settings icon, as shown:

- You will find your website ID listed here.

Alternate method
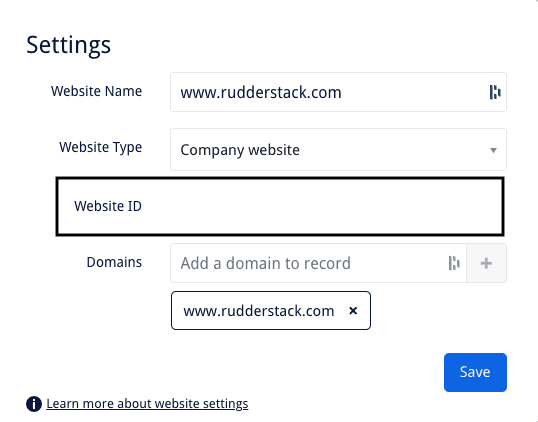
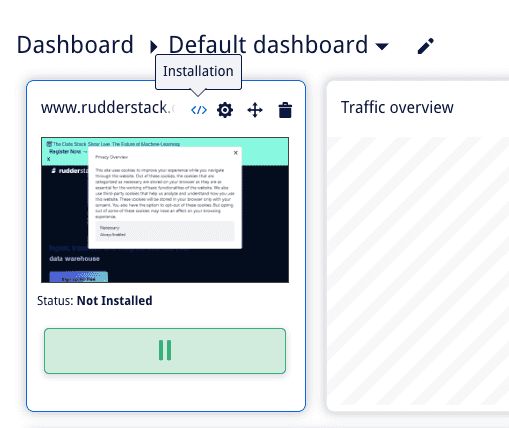
You can also fetch the website ID by clicking on the Installation icon present in your website's card, as shown:

Then, choose your installation method from Google Tag Manager, Wordpress, and HTML.
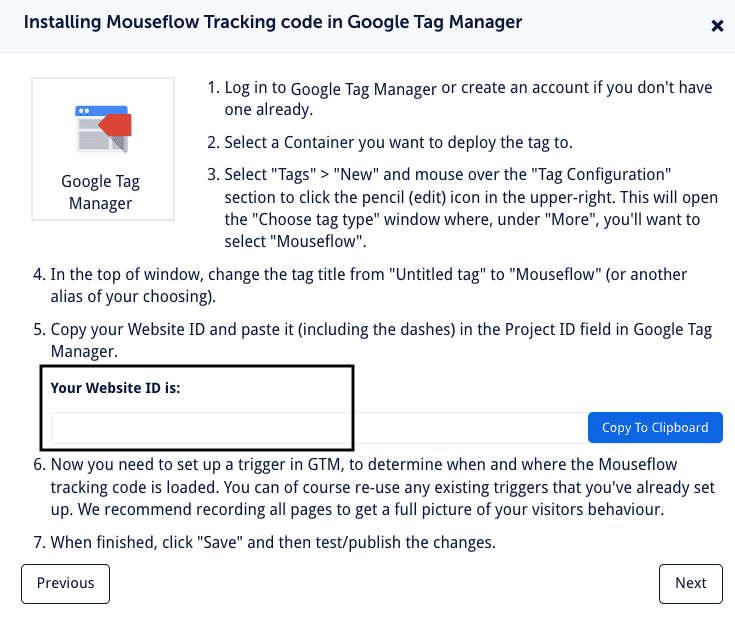
- If you choose Google Tag Manager as your installation method, you can find the website ID as seen below:

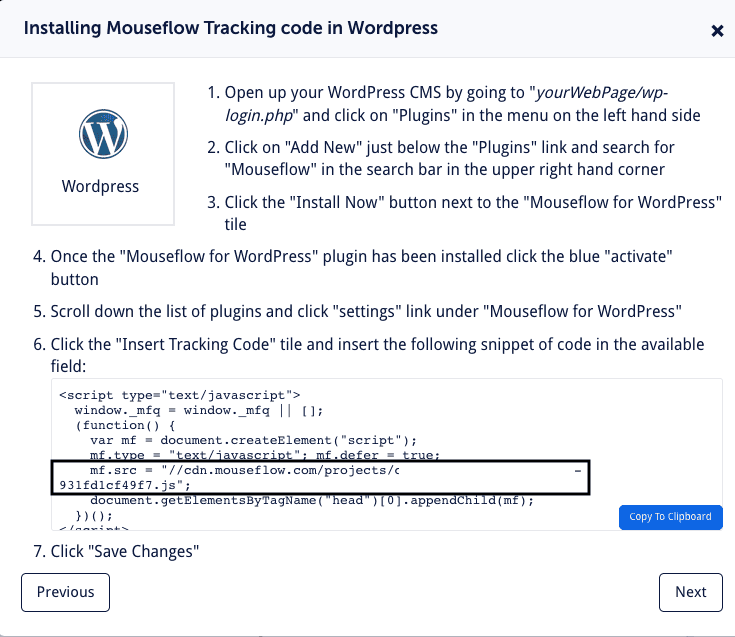
- If you choose Wordpress, you can find the website ID in the following line of the code snippet:
mf.src = "//cdn.mouseflow.com/projects/<website_id>.js"
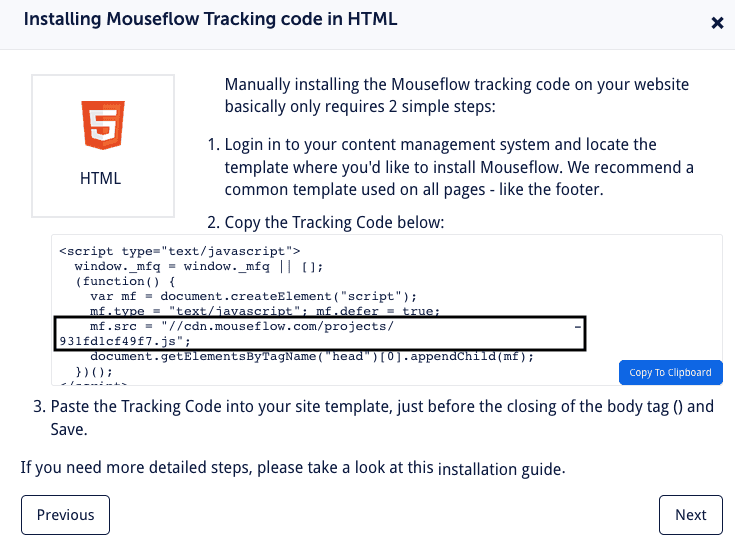
- If you choose HTML, you can find the website ID in the in the following line of the tracking code:
mf.src = "//cdn.mouseflow.com/projects/<website_id>.js"
Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.